在 UI 設計中,我們會以大小、重量、顏色、間距、對齊,來創造視覺層級與空間,今天就來聊聊間距與對齊,也順便把這次的 Spacing 定義好。
要創造空間的視覺層級,我們通常會用間距( spacing)來處理, spacing 可以讓元件與元件之間有空間可以呼吸,不會造成壓迫感,而一致性的間距定義,在整體佈局上可以創造視覺的平衡,讓使用者有良好的視覺體驗。
spacing 是由幾組數據組合而成,而這個數據是以 8 的倍數為基礎,再向上、下延伸定義,為什麼是 8 的倍數呢?因為螢幕的像素解析度是 72 PPI 或 96 PPI,而 8 剛好是這兩個數字的倍數,並且大多數螢幕的像素密度為 @1x、@2x、@3x(1920、1024、768、360 ⋯⋯),而 8 都可以整除它們,因此使用 8 的倍數來設計,可以在不同的螢幕解析度或像素密度上維持一致的設計,不會出現 0.5px 這種除不盡的情況,而使間距在不同裝置有所差異。
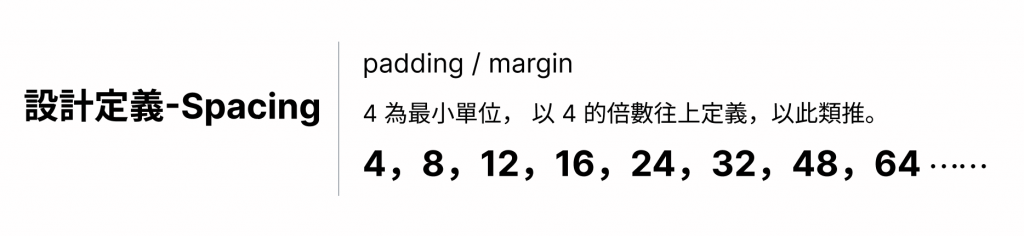
不過 8 倍數有時候在設計上間距有會點大,所以有些設計系統的間距會再小一點,4 或 2,這次我們以 4 為基礎來定義 spacing。
spacing 要定義的有:外距(margin)、內距(padding)。
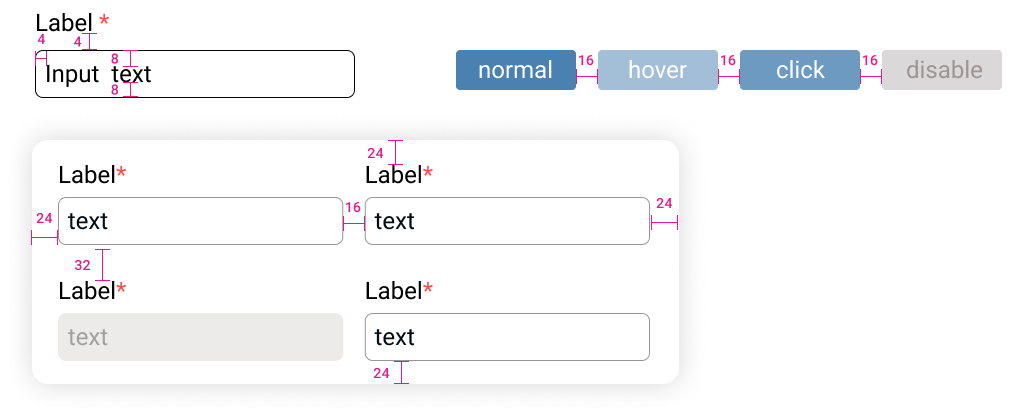
外距(margin):
元件與元件之間的距離,4px 為最小單位,以 4 的倍數再往上定義,8px、12px、16px、20px、24px,以此類推。
使用情境:按鈕之間的距離、表單元件之間的距離,列與列之間的距離、分隔線上下的距離等等。
內距(padding):
元件內部的邊距,4px 為最小單位,以 4 的倍數再往上定義,8px、12px、16px、20px、24px,以此類推。
使用情境:按鈕的文字與按鈕邊界之間的距離,輸入框文字與輸入框之間的距離等等。
備註一:
4 或 8 的倍數數值不只用在間距上,很多元件的設計也會應用到,例如圓角、陰影、字級、網格系統等等,都是用 4 或 8 的倍數來設計的。
備註二:
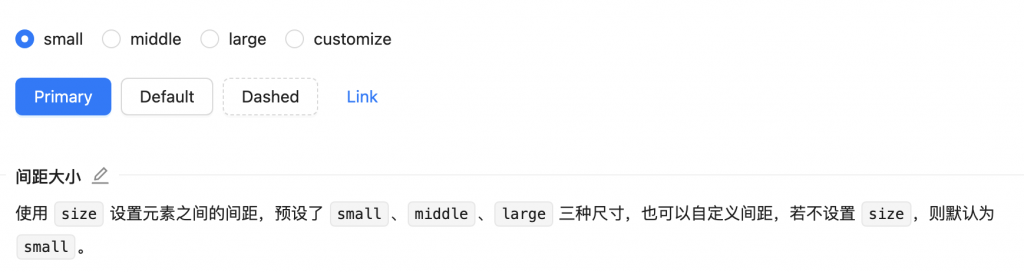
Antd 的 spacing 以 small 、middle、large 為基礎,若有特殊需求也提供了customize 讓設計師自由選擇。
備註三:
Bootstrap 的 spacing 不以 px 為計算單位,而是以 rem 為單位,範圍從 0.25rem 到 3 rem。(預設值:1 rem = 16 px)
元件之間的對齊與否,對整體 UI 的平衡與體驗有很大的影響。元件之間對齊的方法有:
水平:靠左對齊、靠右對齊、水平置中、分散對齊。
垂直:靠上對齊、靠下對齊、垂直置中、分散對齊。
在以往,垂直對齊一直是切版工程師的惡夢,但是自從 CSS 出現了 Flex 的排版方式之後,大大簡化了對齊在 CSS 撰寫上的難度(真是感恩啊!QQ)。
.box1{
display: flex;
justify-content: space-between;
align-items: center;
}
.box2{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
因為定義 spacing,我們更了解 8 倍數的原理與應用, CSS 的 Flex 排版,解決了對齊的難度,這在 RWD 的佈局上有很大的幫助,也讓設計師們不再因為空間距離或對齊而侷限了想像,讓設計更靈活,是不是很美好呢?
參考來源:https://ant.design/components/space-cn#space-demo-wrap
參考來源:https://getbootstrap.com/docs/5.3/utilities/spacing/
